
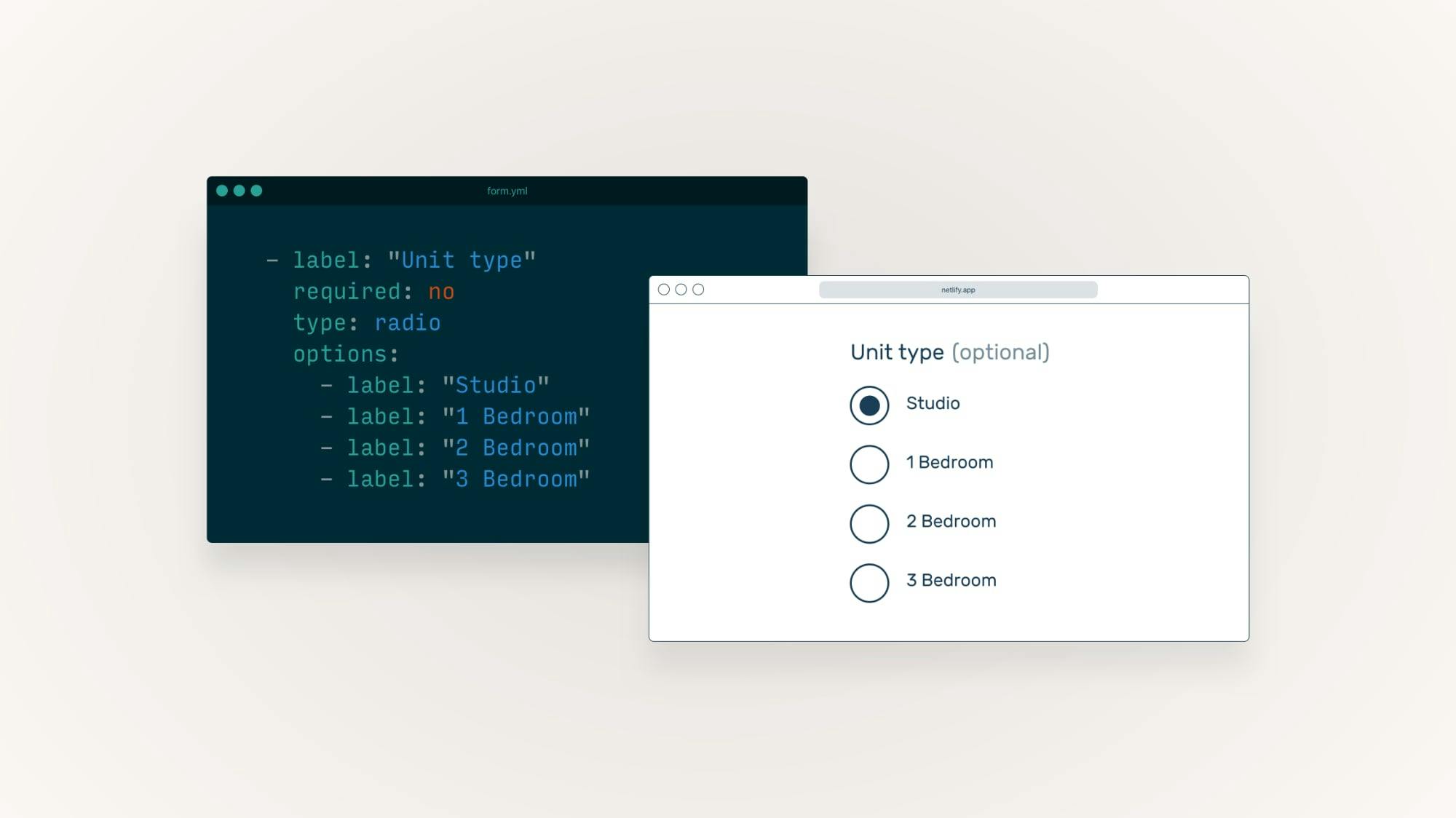
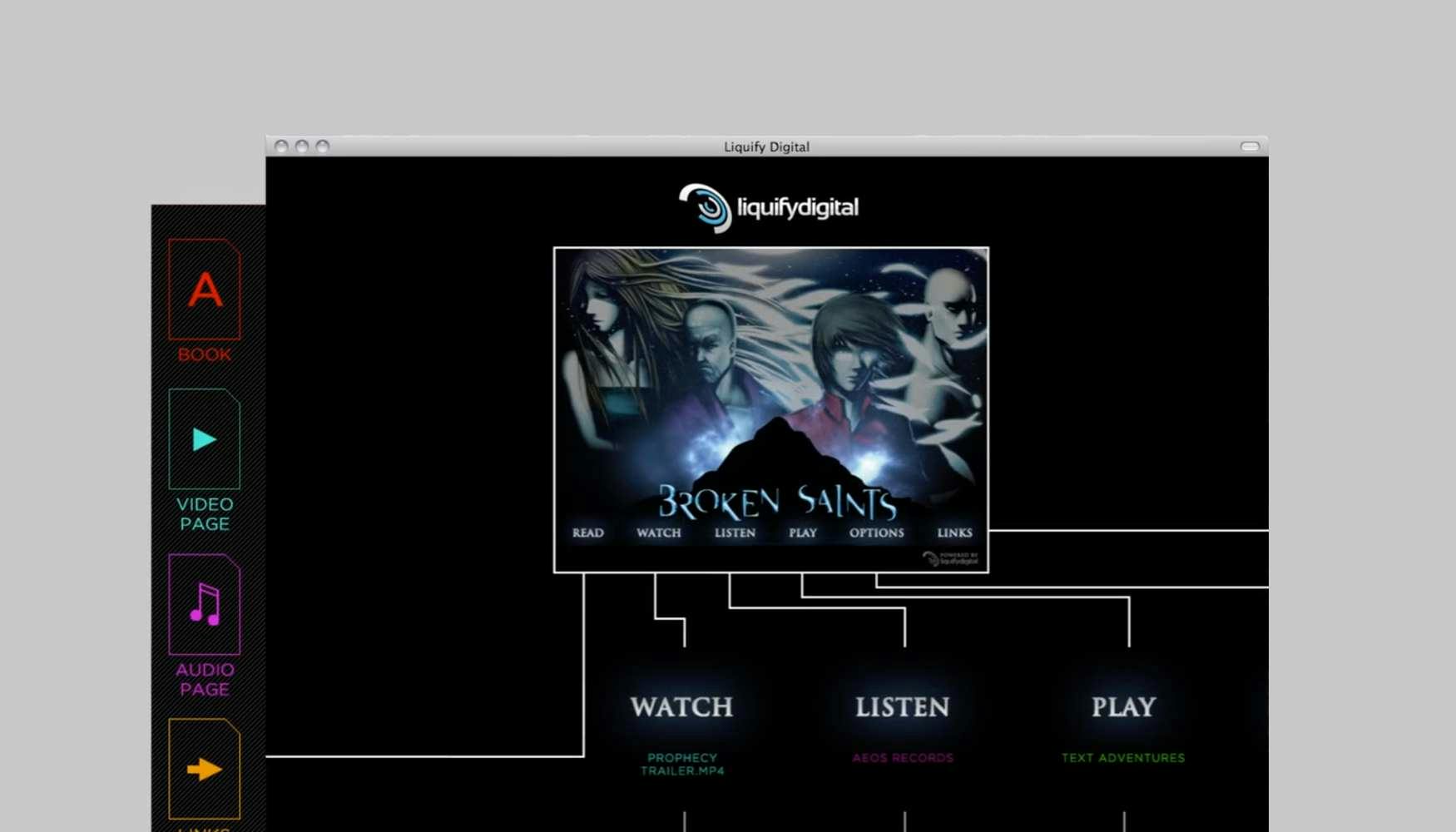
As the sole designer on the team, I created a Mac publishing tool alongside a sample iPad app to demonstrate the platform’s potential.
Given the glut of publishing tools for branded content, I conducted extensive competitive analysis to understand how we could differentiate ourselves through design. I realized there was an opportunity for us to scale in complexity alongside the customer’s design aptitude, rather than their development prowess. Whereas other tools attempted to make fundamental programming concepts more broadly accessible, there were fewer offerings which tried to give skilled designers the visual flexibility they needed.
I also noticed a tendency for branded content to assert a user-hostile level of control over the experience. For example, links to social media and external websites would often open in a poorly designed proprietary browser, to keep the user inside the app. With this in mind, I designed modular social media components that could pull in third-party content while still maintaining a consistent aesthetic.
Liquify Digital was a distributed team working on tight project deadlines. In this environment, it could be difficult to efficiently present complex design concepts to colleagues. (This was before the advent of tools like Framer and Principle, and before I mastered rapid HTML / CSS prototyping.) I eventually ended up recording video walkthroughs of paper prototypes, which I could easily create, present, and iterate upon.